🎨 In CSS, the ::marker pseudo-element is used to style the bullet point or marker of a 📝 list item. This pseudo-element targets the 🎯… | Instagram

Learn CSS Colors by Building a Set of Colored Markers - Step 49 - 674ncABxkqV6nC5fFT_8O - HTML-CSS - The freeCodeCamp Forum

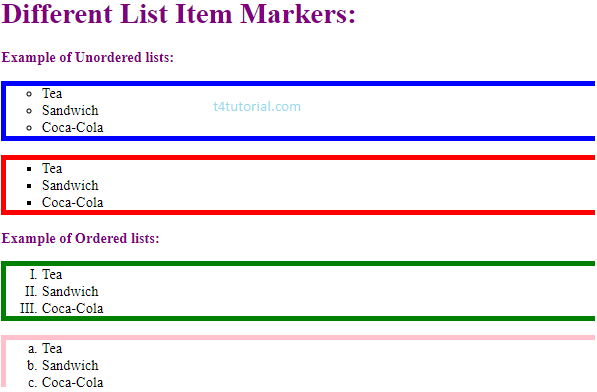
Pratham on X: "CSS 🎨 You can change the styling of list marker using `: : marker` pseudo-element https://t.co/QpPOfu2Jul" / X

JavaScript Google Map Marker With CSS | Custom API Map Controls | Map marker, Css tutorial, Login page design